Using Schema Markup Matters
First let's start off by talking about how amazing a place the internet really is! You can literally find anything if you know what to search for. But that's the kicker, if you have no idea what to search for, or the terminology used by the industry then you're either going to end up down a rabbit hole, or worse...
That's what Lemacks Media's goal is to help overcome! We're working towards creating a well informed client base while being completely transparent!
So, let's talk about Schema Markup, Open Graph Data, and Twitter Cards. OK, first thing I know all of you (or at least a very large portion of you) are going to say, "I don't use Twitter". To which I will reply, can you guarantee that nothing from your business website will ever be shared on Twitter? That's right, you can't, and even if you don't ever plan to create a Twitter account for yourself or your business, it matters at a branding level. That impression someone gets when sharing a product of yours can be make or break!
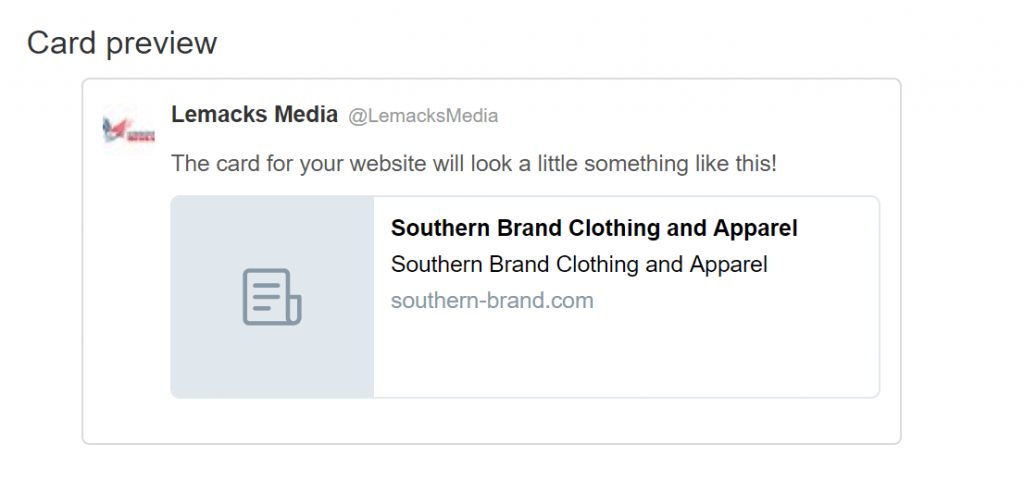
To give you an idea of what I am talking about, check out this Twitter card preview I generated while doing some Facebook consulting (for lack of a better term).
What's the first thing you notice? If you've ever seen a Twitter card before, you'll know immediately it's missing an image. This image could be a product image, a brand image like a logo or icon, etc. However, nothing is there but a generic placeholder image. Next thing you might notice is that the brand name is repeated into what you might consider the subheading area. This is supposed to be a description snippet, depending on the post type, either of the business itself, or of a product/service.
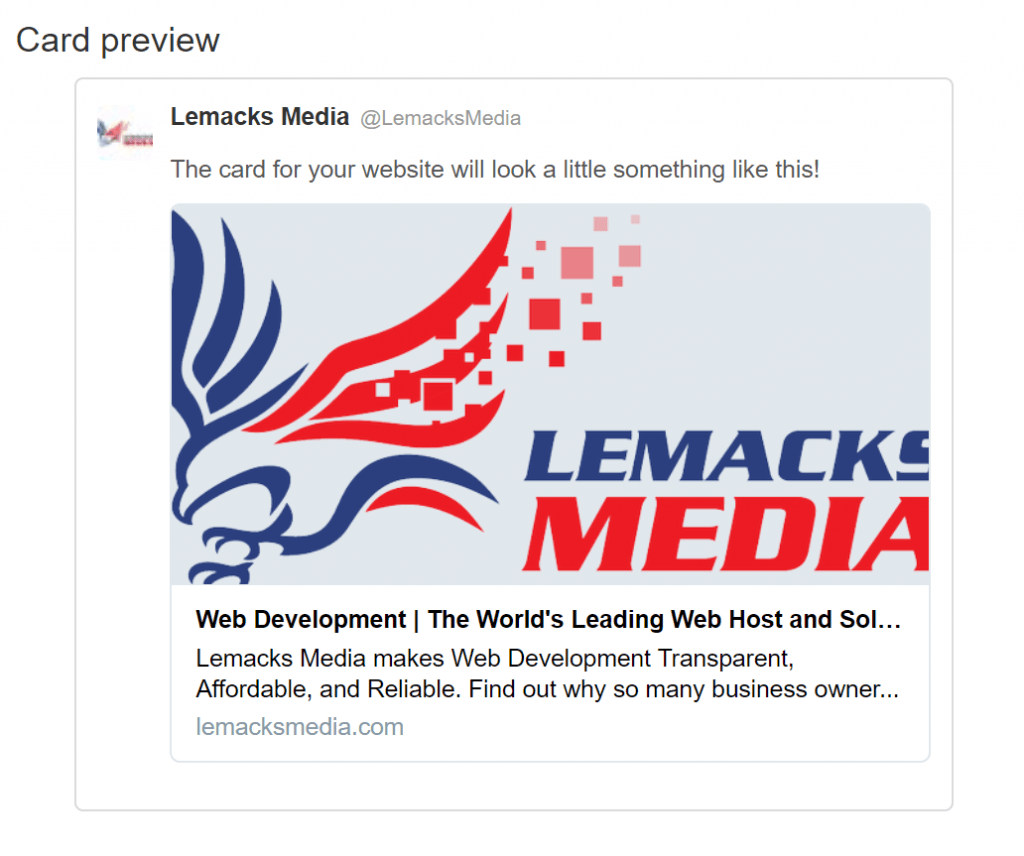
Then lastly, you have the site URL. It and the heading are the only correct parts of this snippet. Here's how Lemacks Media's snippet compares. Keep in mind, we're comparing home pages, so we're apples to apples.
You'll immediately notice the difference. And here's the thing. This content is generated from metadata within your site, typically either the header or footer of the site, or generated by something like a script or snippet of PHP within a sites functions file.
So, you might ask as a Business Owner, Brand Manager, new Web Developer what am I supposed to do, or how do I fix this? Well, that's pretty simple! Here's what you can do:
- Identify the platform you are using
- Identify the type of access you have to your sites files (FTP, SFTP, File Manager in cPanel, File Editor Tool, or other Editing Tool)
- Now open the following links: Google Structured Data Testing Tool Facebook Sharing Debugger (Open Graph) Twitter Card Validator
- Enter your websites homepage url in each tool, we're not concerned with products or other information yet in this article
Great, so here's at the very least, how your data *should look in these tools! Since I have already shown how Twitter cards look above, I have omitted them.
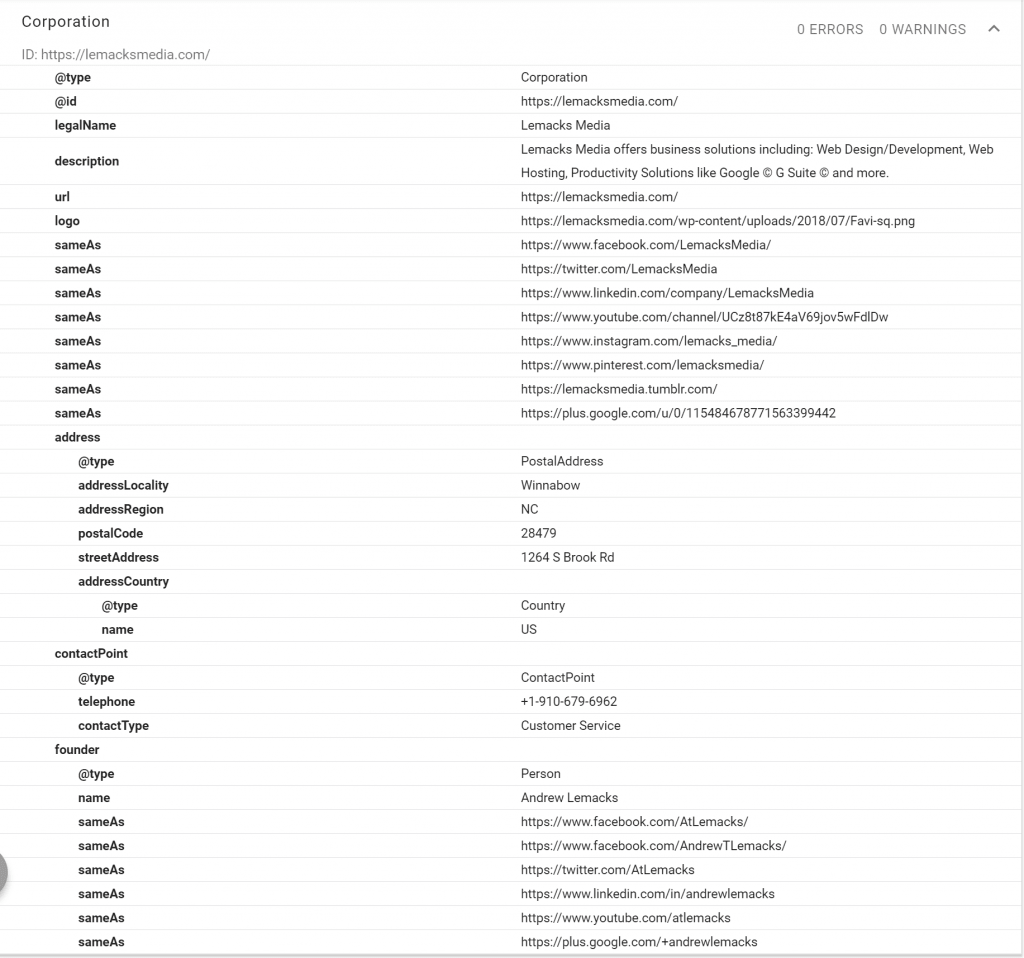
First Google's Structured Data Testing Tool:

Notice how much data is in there? Search engines, not just Google, use this information as a means to identify who and what your website is representing. It uses this data to create rich search snippets, business profile information, and more which you can read all about, in the Google's Search Gallery Guide. And right off the bat I hear you saying, "but we use Google MyBusiness to keep our information up to date". That's all fine and dandy, and I'm glad that you actually do use the tool! But here's the thing, Google isn't the only search engine. As a matter of fact, Yahoo, Microsoft's Bing, Yandex, etc all rely on schema.org markup. Here's why this is important to understand; when your parents, grandparents or other tech challenged groups install things on their phone, their computer, browser they often times end up installing additional "stuff". This often includes toolbars using alternative search engines, or simply they might use the built in browser search engine, like Bing in Edge/IE.
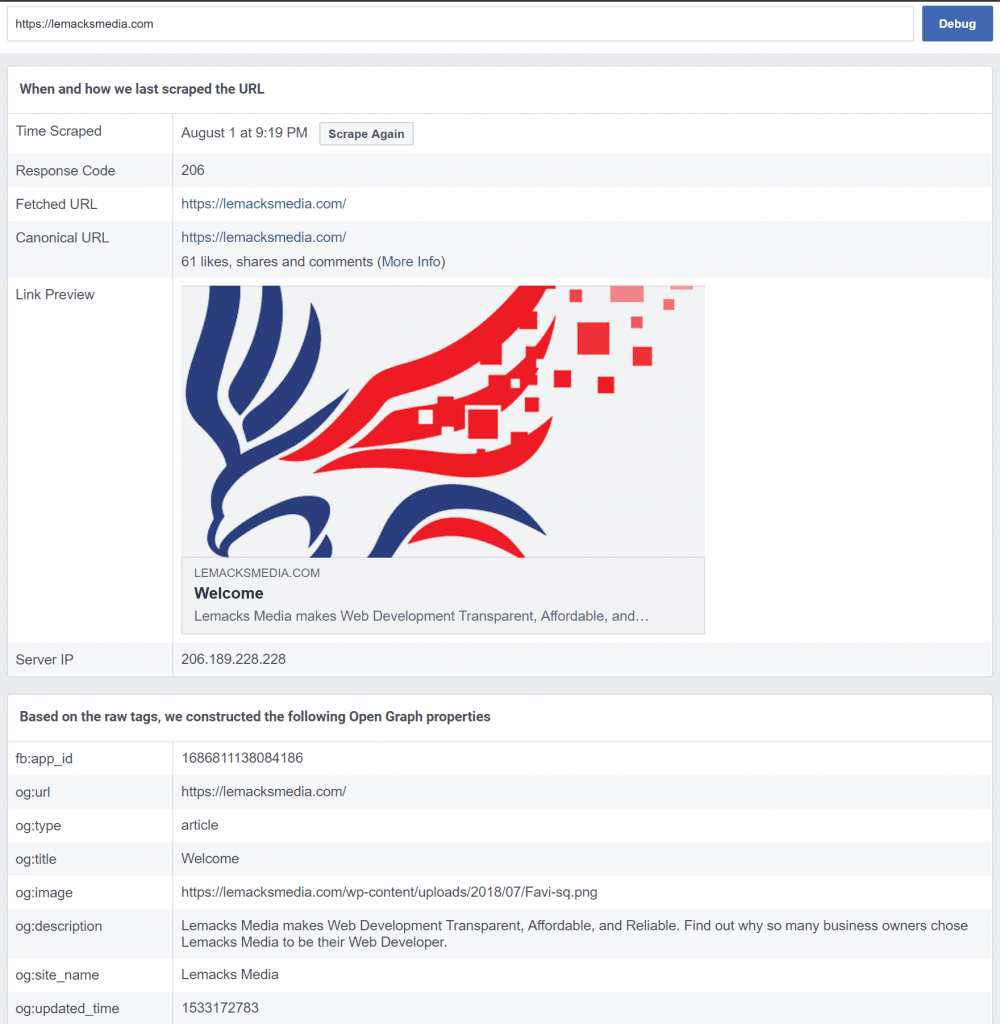
Next is Facebook's Open Graph Sharing Debugger

And again, we're only showing the home page here, but the first thing I can point out is that my type is incorrect, it should be set to website for a 'page'. The reason it isn't is because it doesn't really affect how the content appears on Facebook, and thus is easier to use a snippet in the functions file to place the data in the header. Now, if this was going to be a product, we'd have to do some additional statements, but again, we're just going over the basis right now.
So, right now, for demonstration purposes I have placed the 3 different markup types in the 3 primary areas of my websites template. Twitter is currently in the header. Facebook is in the functions (note this is PHP, however, since it's within the functions file it does not need to be contained between opening and closing PHP tags. And finally the Schema.org markup is in the footer. Something you will notice is that there are 2 JSON scripts, the first identifies that it is a website, the second identifies the entites (Lemacks Media, myself, etc).
Also, I'm sure it has to be said, the functions snippet is specific to how WordPress' (the .org software, not the .com host) framework/themes work. Please do not simply copy and paste those snippets onto your website hoping it will work.
We'll go into more detail about product markup and other platforms in future posts! Let us know what platform you'd like more information about.
6 August, 2018 - Edit by Andrew Lemacks: This article will be updated with links for how to update markup on each platform as we release those articles this week! Standby!

Comments
Post a Comment